前言:
帮朋友整了一个排练舞蹈,自由组合队列,并且根据队列1-队列2的位置,每个组员选择最短的行走路径,实现查看预排效果,以及教学使用.效果整起,有感兴趣的看完效果后,接着撩开发过程,
1:后台配置逻辑
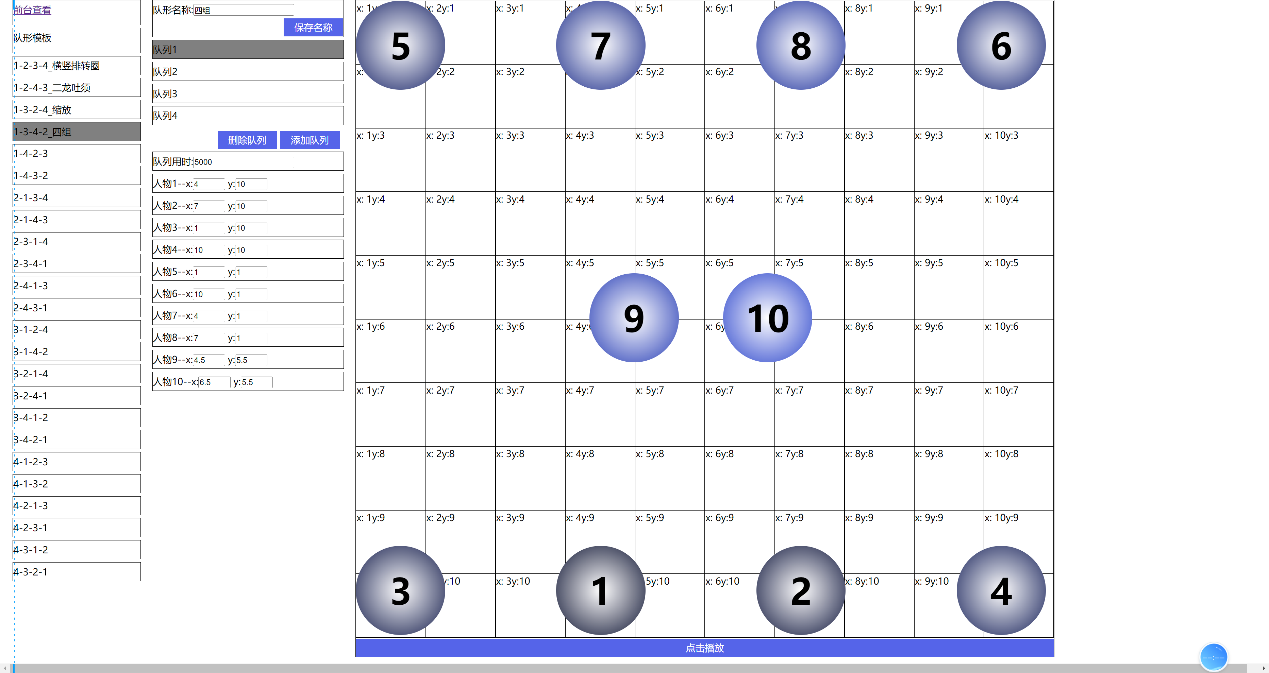
当前固定4个序号,根据不同序列组合可以呈现24组舞蹈,限定每个舞蹈中有10个人,每组舞蹈中可以添加多个队形呈现变化效果,并可以设定每个队形的行走间隔时间.

因为数据量较小,所以数据保存采用了文件存入文本文件的方法.本程序除数据源的存储以及读取,均为js代码.
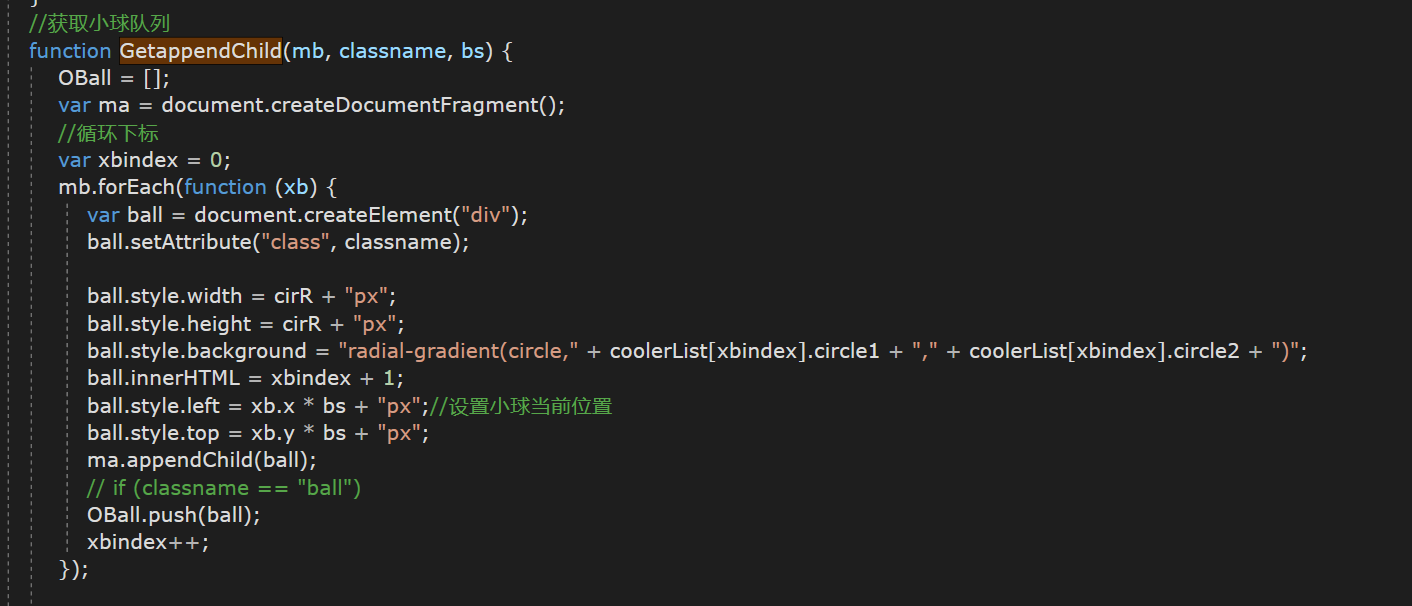
画布为10*10的小方格,使用10以内的数字作为每个人物在当前队列的坐标.,使用document.createDocumentFragment();方法创建10个人物,以及坐标和颜色

接下来是重要的数据源格式:
var alldata = [
{
title: "1-2-3-4"//组序号
name:”小天鹅湖”//组名称
, mb://组下队列信息
[
{ data: [{ x: 10, y: 10 }//单个小球坐标
, { x: 20, y: 20 }]//单个小球坐标
, time: '20'//列1行走到队列2所用时长
}//队列1
,{ data: [{ x: 10, y: 10 }, { x: 20, y: 20 }], time: '20' }
]
}接着是移动逻辑,定时器搞起,定时器间隔为100毫秒,移动单词间隔为100毫秒,

接下来优化界面,可视化操作,优化操作步骤增强用户体验度,大功告成,开始得瑟.
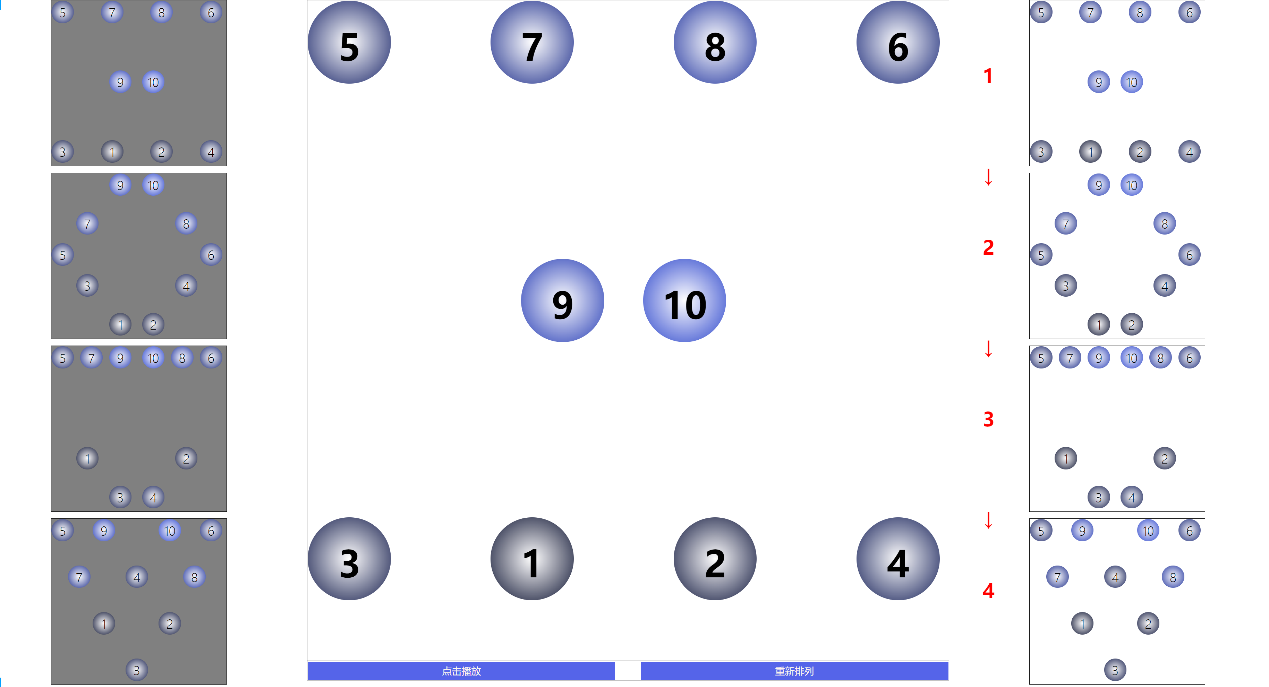
2:得瑟完了整个看起来是配置化的前台高大上一把.

左侧进行点选,感觉像是自由组合队列进行舞蹈编排,最右侧标出选择顺序,
选择够四组(根据选择顺序,与数据源中的’ 组序号’进行匹配),.选择出要演示的舞蹈.
在正中间开始跳起舞来,添加多个按钮让用户与系统进行更多的交互.
总结一波:多看多学多记,解决方案多,多问多写多沟通,需求了解多,多想多点多改,用户满意多.


 可许于2022-04-19发布在
可许于2022-04-19发布在